User Feedback
When a user experiences an error, Sentry provides the ability to collect additional feedback. You can collect feedback according to the method supported by the SDK.
User Feedback API
The user feedback API provides the ability to collect user information when an event occurs. You can use the same programming language you have in your app to send user feedback. In this case, the SDK creates the HTTP request so you don't have to deal with posting data via HTTP.
Sentry pairs the feedback with the original event, giving you additional insight into issues. Sentry needs the eventId to be able to associate the user feedback to the corresponding event. For example, to get the eventId, you can use beforeSend or the return value of the method capturing an event.
Requires JS SDK version v7.47.0 or higher.
import * as Sentry from '@sentry/browser';
const eventId = Sentry.captureMessage('User Feedback');
// OR: const eventId = Sentry.lastEventId();
const userFeedback = {
event_id: eventId;
name: 'John Doe',
email: 'john@doe.com',
comments: 'I really like your App, thanks!'
}
Sentry.captureUserFeedback(userFeedback);You could also collect feedback and send it when an error occurs via the SDK's beforeSend callback:
Sentry.init({
dsn: '__DSN__',
beforeSend: event => {
const userFeedback = collectYourUserFeedback();
const feedback = {
...userFeedback,
event_id: event.event_id.
}
Sentry.captureUserFeedback(feedback);
return event;
}
})Embeddable JavaScript Widget
Our embeddable JavaScript widget is useful when you may typically render a plain error page (the classic 500.html) on your website.
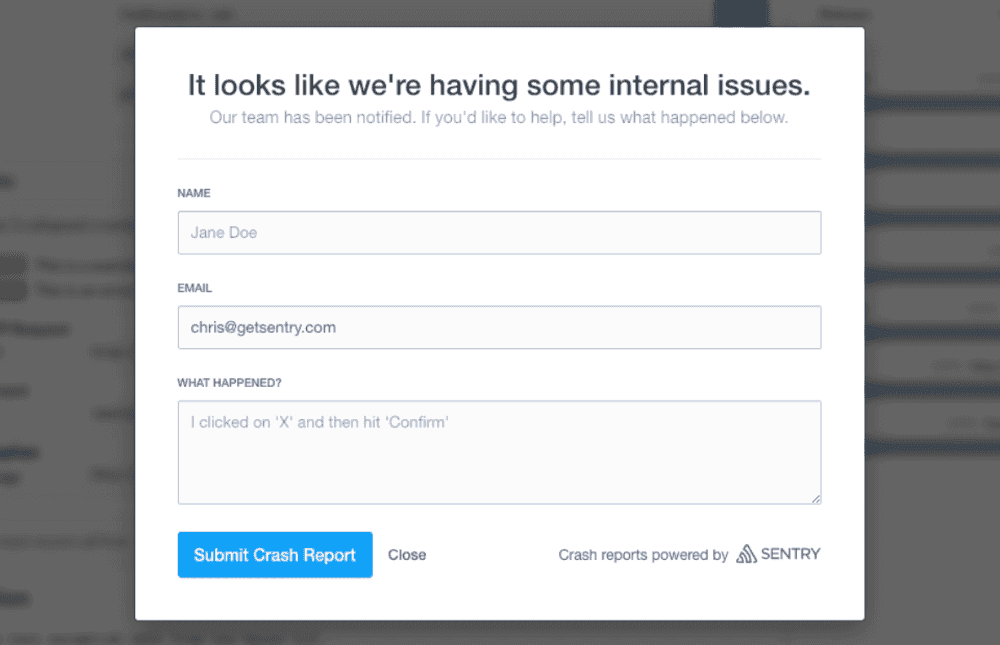
To collect feedback, the widget requests and collects the user's name, email address, and a description of what occurred. When feedback is provided, Sentry pairs the feedback with the original event, giving you additional insights into issues.
The screenshot below provides an example of the User Feedback widget, though yours may differ depending on your customization:
Integration
To integrate the widget, you'll need to be running version 2.1 or newer of our JavaScript SDK. The widget authenticates with your public DSN, then passes in the Event ID that was generated on your backend.
Make sure you've got the JavaScript SDK available:
<script
src="https://browser.sentry-cdn.com/7.51.0/bundle.min.js"
integrity="sha384-EOgbBjVzqFplh/e3H3VEqr1AOCKevEtcmi7r3DiQOFYc4iMJCx1/sX/sfka0Woi5"
crossorigin="anonymous"
></script>If you're using a framework like React or Angular, the best place to collect user feedback is in your error-handling component. (Please see platform-specific docs for examples.) If you're not using a framework, you can collect feedback right before the event is sent, using beforeSend:
<script>
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
beforeSend(event, hint) {
// Check if it is an exception, and if so, show the report dialog
if (event.exception) {
Sentry.showReportDialog({ eventId: event.event_id });
}
return event;
},
});
</script>Customizing the Widget
You can customize the widget to your organization's needs, especially for localization purposes. All options can be passed through the showReportDialog call.
An override for Sentry’s automatic language detection (e.g. lang=de)
| Param | Default |
|---|---|
eventId | Manually set the id of the event. |
dsn | Manually set dsn to report to. |
user | Manually set user data [an object with keys listed below]. |
user.email | User's email address. |
user.name | User's name. |
lang | [automatic] – override for Sentry’s language code |
title | It looks like we’re having issues. |
subtitle | Our team has been notified. |
subtitle2 | If you’d like to help, tell us what happened below. – not visible on small screen resolutions |
labelName | Name |
labelEmail | |
labelComments | What happened? |
labelClose | Close |
labelSubmit | Submit |
errorGeneric | An unknown error occurred while submitting your report. Please try again. |
errorFormEntry | Some fields were invalid. Please correct the errors and try again. |
successMessage | Your feedback has been sent. Thank you! |
onLoad | n/a |
User Feedback API
If you'd prefer an alternative to the widget or do not have a JavaScript frontend, you can use the User Feedback API.
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) to suggesting an update ("yeah, this would be better").
- Package:
- npm:@sentry/node
- Version:
- 7.51.0
- Repository:
- https://github.com/getsentry/sentry-javascript