Privacy
If you have any questions, feedback or would like to report a bug, please open a GitHub issue with a link to a relevant replay or, if possible, a publicly accessible URL to the page you're attempting to record a replay of.
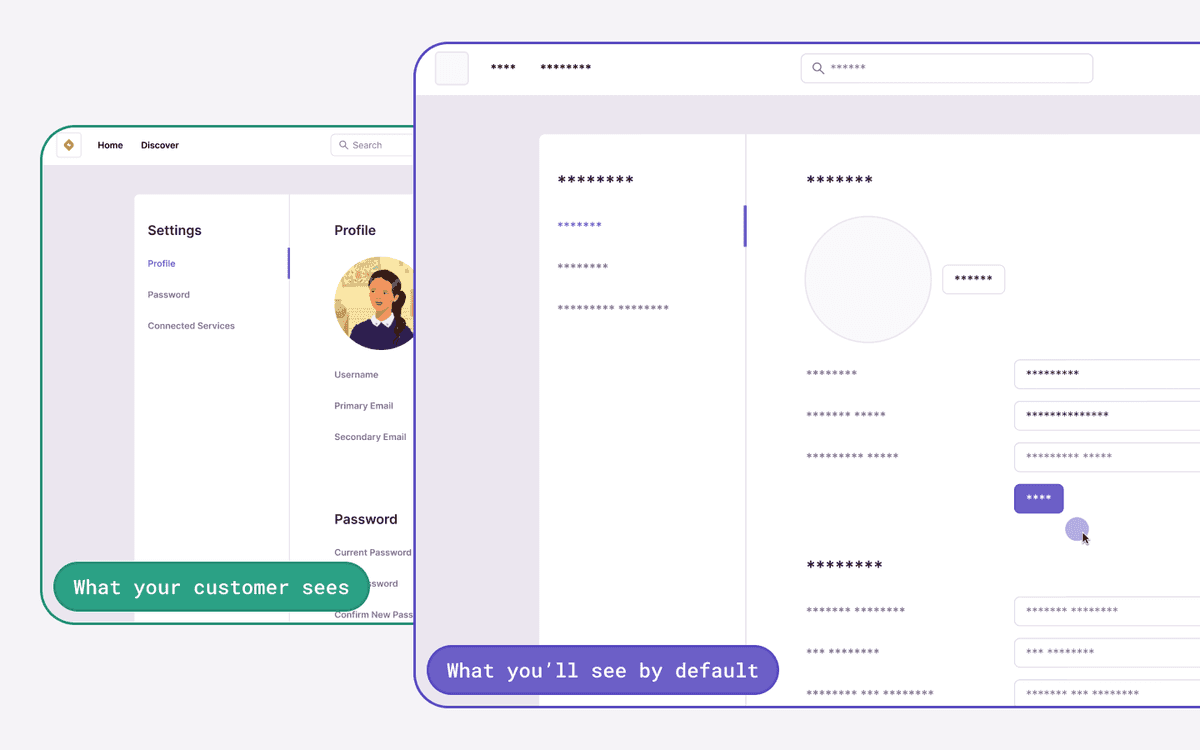
There are several ways to deal with personally identifiable information (PII). By default, the integration will mask all text content with * and block all media elements (img, svg, video, object, picture, embed, map, audio). This can be disabled by setting maskAllText to false. It's also possible to add the following CSS classes to specific DOM elements to prevent recording their contents: sentry-block, sentry-ignore, and sentry-mask. The following sections will show examples of how content is handled by the differing methods.
Masking
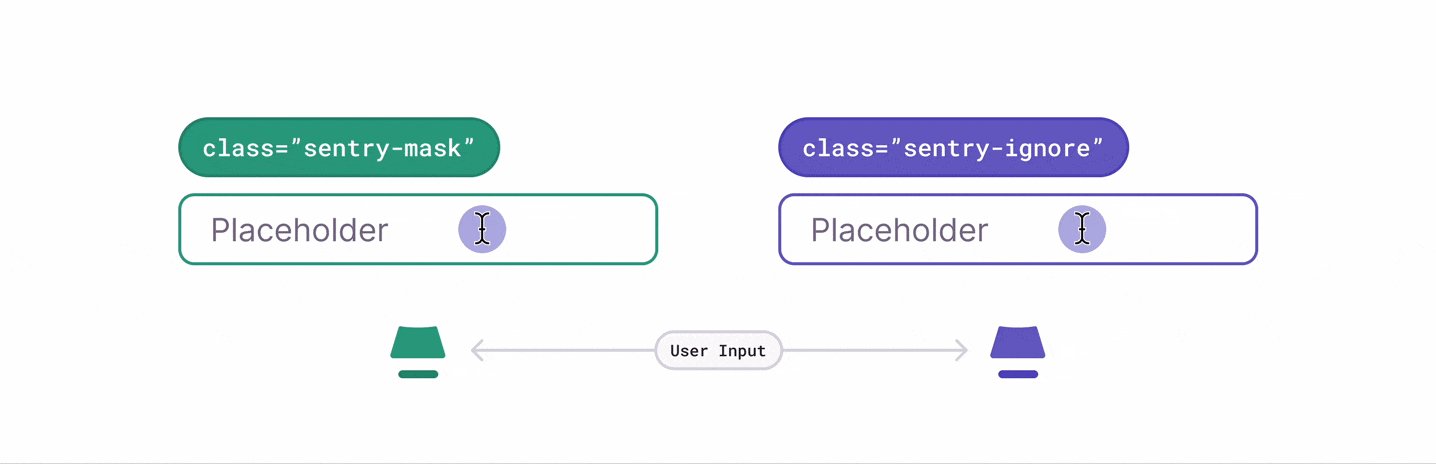
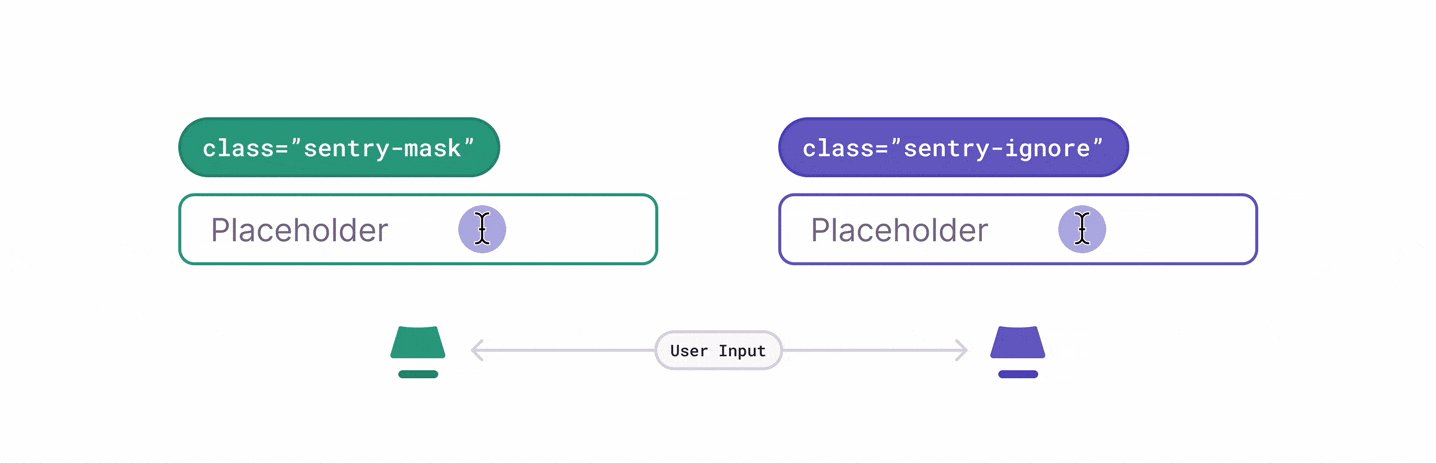
Masking replaces the text content with something else. The default masking behavior is to replace each character with a *. Elements with class name sentry-mask or the attribute data-sentry-mask will be blocked. In this example, the relevant HTML code is: <table class="sentry-mask">...</table>:
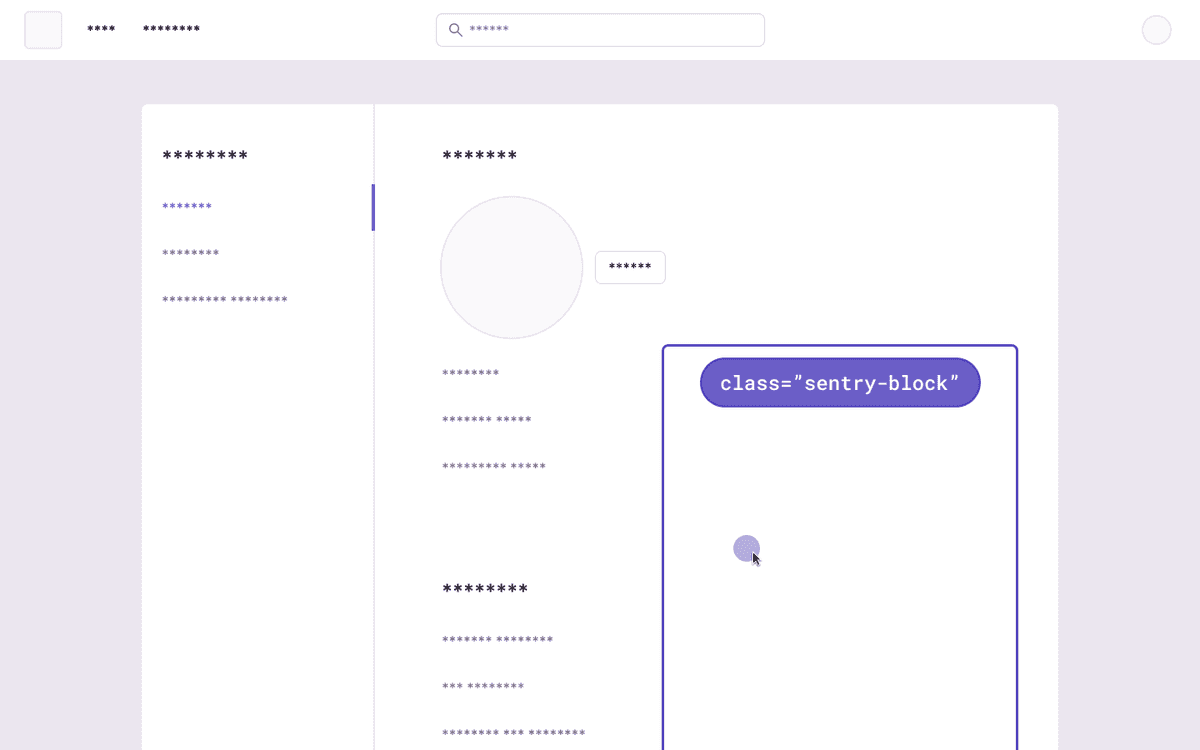
Blocking
Blocking replaces the element with a placeholder that has the same dimensions. The recording will show an empty space in place of the content. Elements with class name sentry-block or the attribute data-sentry-block will be blocked. In this example, the relevant HTML code is: <table data-sentry-block>...</table>:

Ignoring
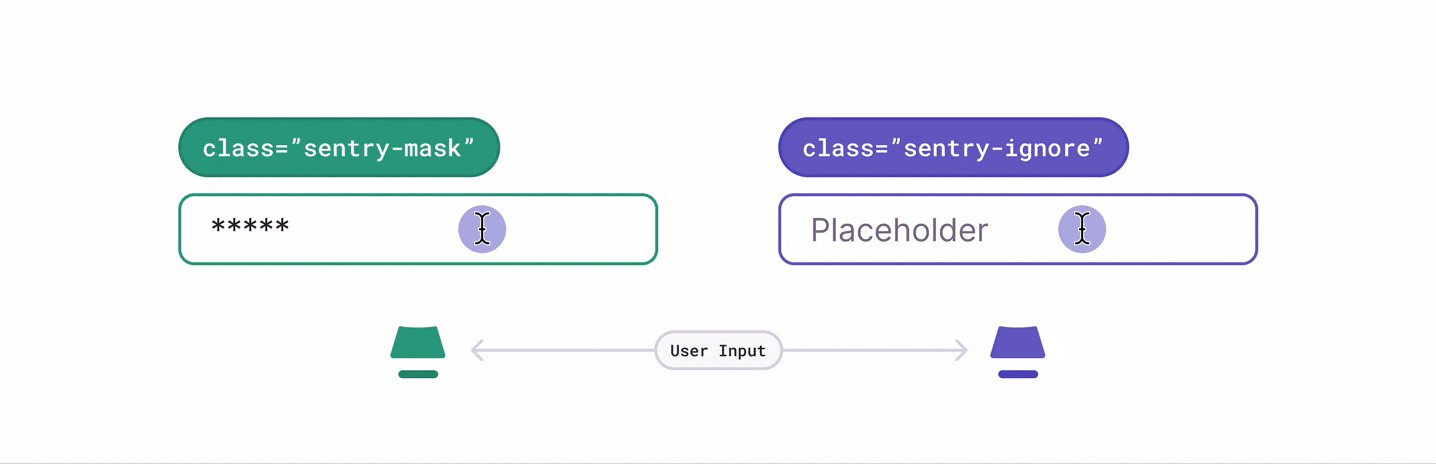
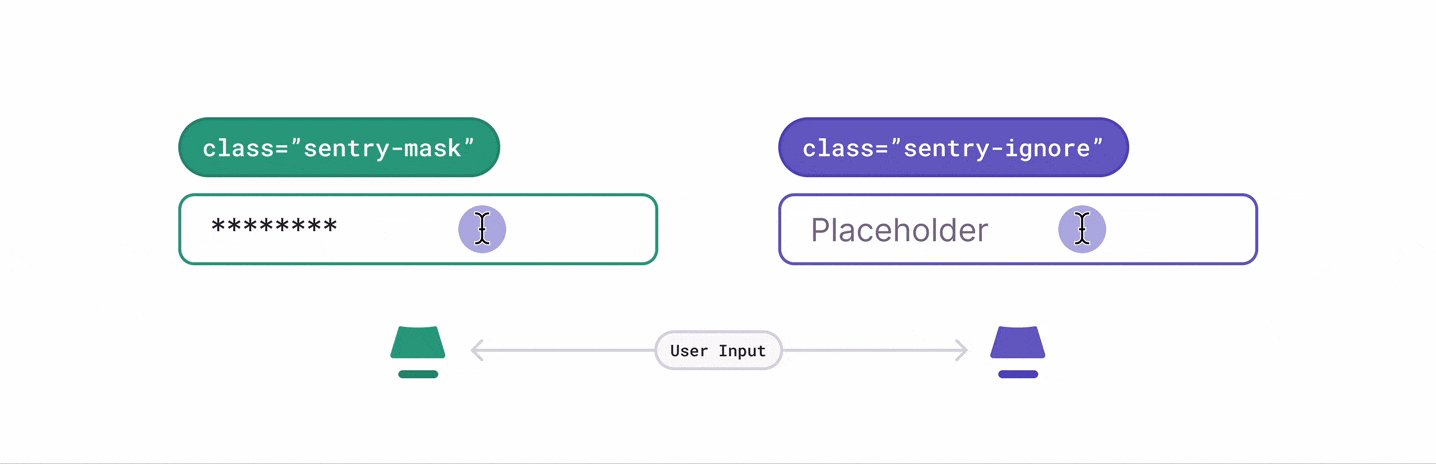
Ignoring only applies to form inputs. Events will be ignored on the input element so that the replay doesn't show what occurs inside of the input. Any event on an input element with class name sentry-ignore or the attribute data-sentry-ignore will be ignored. Notice how the results in the table below show input changes, but no visible text:

Privacy Configuration
The following options can be configured as options to the integration, in new Replay({}):
| key | type | default | description |
|---|---|---|---|
| mask | string[] | .sentry-mask, [data-sentry-mask] | Mask all elements that match the given DOM selectors. See Masking section for an example. Note that any configured selectors will be in addition to the defaults. |
| maskAllText | boolean | true | Mask all text content. Will pass text content through maskTextFn before sending to server. |
| maskAllInputs | boolean | true | Mask values of <input> elements. Passes input values through maskTextFn before sending to server. |
| block | string[] | .sentry-block, [data-sentry-block] | Redact all elements that match the DOM selector(s). See Blocking section for an example. Note that any configured selectors will be in addition to the defaults. |
| blockAllMedia | boolean | true | Block all media elements (img, svg, video, object, picture, embed, map, audio). |
| ignore | string[] | .sentry-ignore, [data-sentry-ignore] | Ignores all events on the matching input fields. See Ignoring above for an example. |
| maskTextFn | (text: string) => string | (text) => '*'.repeat(text.length) | Function to customize how text content is masked before sending to server. By default, masks text with *. |
| unblock | string[] | .sentry-unblock, [data-sentry-unblock] | Don't redact any elements that match the DOM selectors. Used to unblock specific media elements that are blocked with blockAllMedia. |
| unmask | string[] | .sentry-unmask, [data-sentry-unmask] | Unmask all elements that match the given DOM selectors. Used to unmask specific elements that are masked with maskAllText. |
Network Request and Response Bodies and Headers
Collecting request and response bodies is an opt-in feature. That's because the best way to avoid getting PII into Sentry is by not adding URLs of endpoints that may contain PII. Additionally, Sentry attempts to scrub certain types of sensitive data from request and response bodies, if you accidentally opt-in to a URL that includes this type of data. This mechanism happens on our ingestion service, before data hits our disks. This is a best effort approach which pattern-matches the content with things like credit card information, social security numbers, and passwords.
More details about this feature can be found in the configuration page.
Deprecated Options
Note that the privacy API prior to version 7.35.0 has been deprecated and replaced with the options above. Please see the Replay migration guide for further information.
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) to suggesting an update ("yeah, this would be better").
- Package:
- npm:@sentry/nextjs
- Version:
- 7.51.0
- Repository:
- https://github.com/getsentry/sentry-javascript